枯木逢春-我于北京
623 字
3 分钟
博客与Obsidian知识库的共存管理
1 使用 Obsidian 统一管理
Obsidian 是个强大的知识库管理软件,可以在管理博客文章的同时额外创建知识库,将两者都放在一个文件夹 (同为一个仓库), 这样可以免去额外配置.Obsidian (配置文件), 使用同一个 Obsidian 配置. 并且可以一并打包 git 上传仓库进行备份~
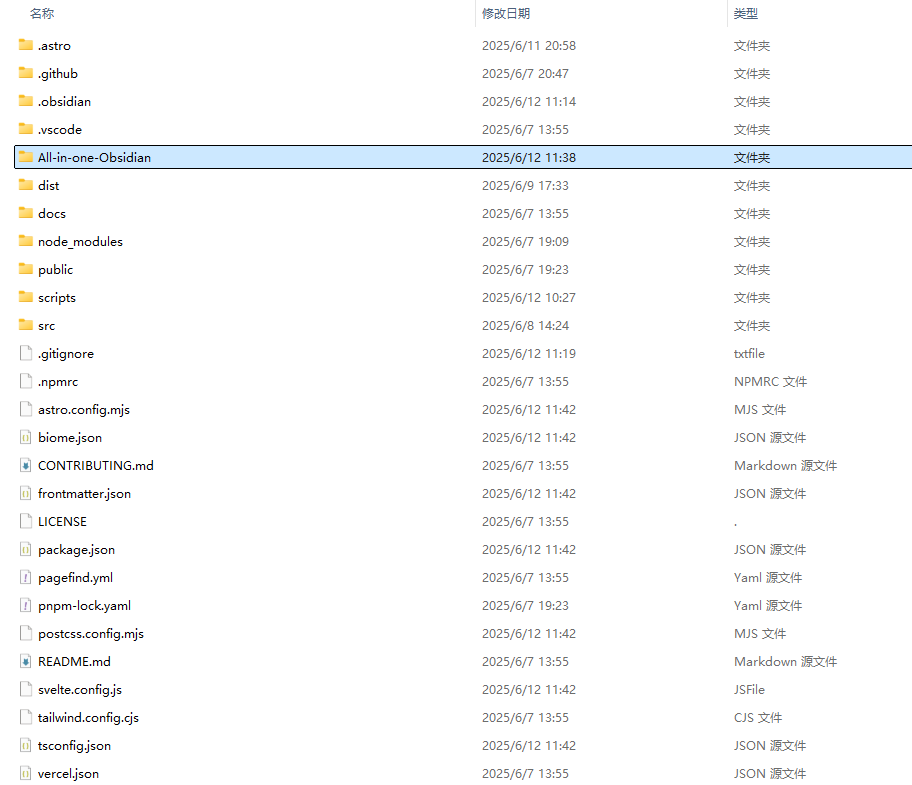
- 整体结构
在博客根目录下再创建一个独立于博客外的文件夹,作为知识库 (All in one-Obsidian)

- Git 上传时建议忽略的文件
以下文件都属于界面状态、显示参数或临时缓存,同步它们意义不大,且极易产生冲突,建议全部加入 .gitignore

- 这样就能用一个. Obsidian 配置文件进行管理用于博客发布的文章和自己的知识库啦
2 Obsidian 相关资料
3 辅助工具
icon 图标:你需要前往 icones.js 去搜索你想要的图标
4 相关构建指令
下列指令均需要在项目根目录执行:
| Command | Action |
|---|---|
pnpm install 并 pnpm add sharp | 安装依赖 |
pnpm dev / npm run dev | 在 localhost:4321 启动本地开发服务器 |
pnpm build | 构建网站至 ./dist/ |
pnpm preview | 本地预览已构建的网站 |
pnpm new-post <filename> | 创建新文章 |
pnpm astro … | 执行 astro add, astro check 等指令 |
pnpm astro --help | 显示 Astro CLI 帮助 |
5 基本信息使用
5.1 改写 config. Ts
- Title:你的博客主标题
- Subtitle:你的博客副标题。可选,在首页会显示为 ” 主标题 - 副标题 ”
- Lang:博客显示语言。注释已经列出了一些常用的值,如:en, zh_CN, zh_TW, ja, ko
- ThemeColor:hue 值则是你的博客主题色,可以在你的博客右上角的画板图标确定喜欢的颜色再填写
- Banner:src:即 banner 图片,支持 http/https URL
- Favicon:src:即网站图标,支持 http/https URL
- Links:即友情链接,这些链接在导航栏上
- Avatar:即你的头像
- Name:即你的名字
- Bio:即个性签名,会显示在头像和名字下面
- NavBarConfig 为导航栏设置的超链接。ProfileConfig 为你的用户的超链接
5.2 文章格式 Frontmatter
---title: My First Blog Postpublished: 2023-09-09updated: 2023-09-09description: This is the first post of my new Astro blog.image: ./cover.jpgtags: [Foo, Bar]category: Front-enddraft: falselang: zh_CN # 仅当文章语言与 `config.ts` 中的网站语言不同时需要设置--- 博客与Obsidian知识库的共存管理
https://blog.fuxieyi.top/posts/博客与obsidian知识库的共存管理/ 
