枯木逢春-我于北京
542 字
3 分钟
Cloudflare进阶技巧之几个设置让网站速度翻倍
1 开启所有可用的性能优化
在 Cloudflare 的 Speed 页面中,有许多性能优化选项需要我们注意。建议开启以下功能:
- Auto Minify:自动压缩 JavaScript、CSS 和 HTML 代码
- Rocket Loader:优化 JavaScript 加载性能
- Early Hints:提前加载资源,加快页面渲染
- HTTP/3 (QUIC):启用最新的传输协议
嫌麻烦的话,下图所示,直接点击 cloudfare 的 启用所有可用配置:

2 配置 Crawl Hints
搜索引擎爬虫对网站的抓取效率直接影响着 SEO 效果。在 Cloudflare 的 Caching 设置中,开启 Crawl Hints 可以:
- 指导搜索引擎更高效地抓取网站内容
- 避免无用页面的重复抓取
- 优化爬虫预算的使用
- 这个功能特别适合内容经常更新的网站,可以帮助搜索引擎更快发现和收录新内容。

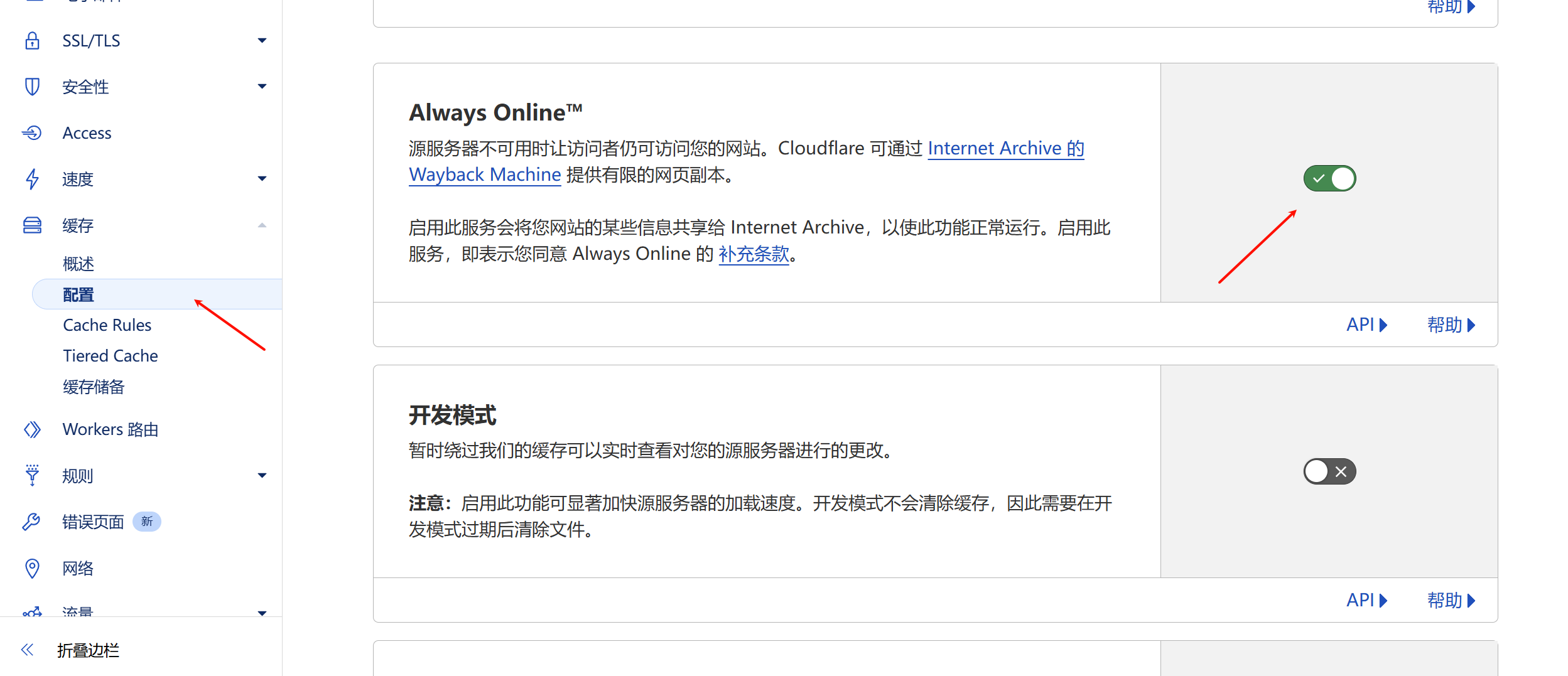
3 启用 Always Online 功能
网站服务器偶尔会遇到宕机,Always Online 是一个非常实用的功能:
- 当源站服务器出现故障时,可以展示网页的缓存版本
- 保持基本的用户访问体验
- 减少因服务器故障带来的用户流失
- 建议所有网站都开启这个功能,它就像给网站上了一份 ” 保险 ”

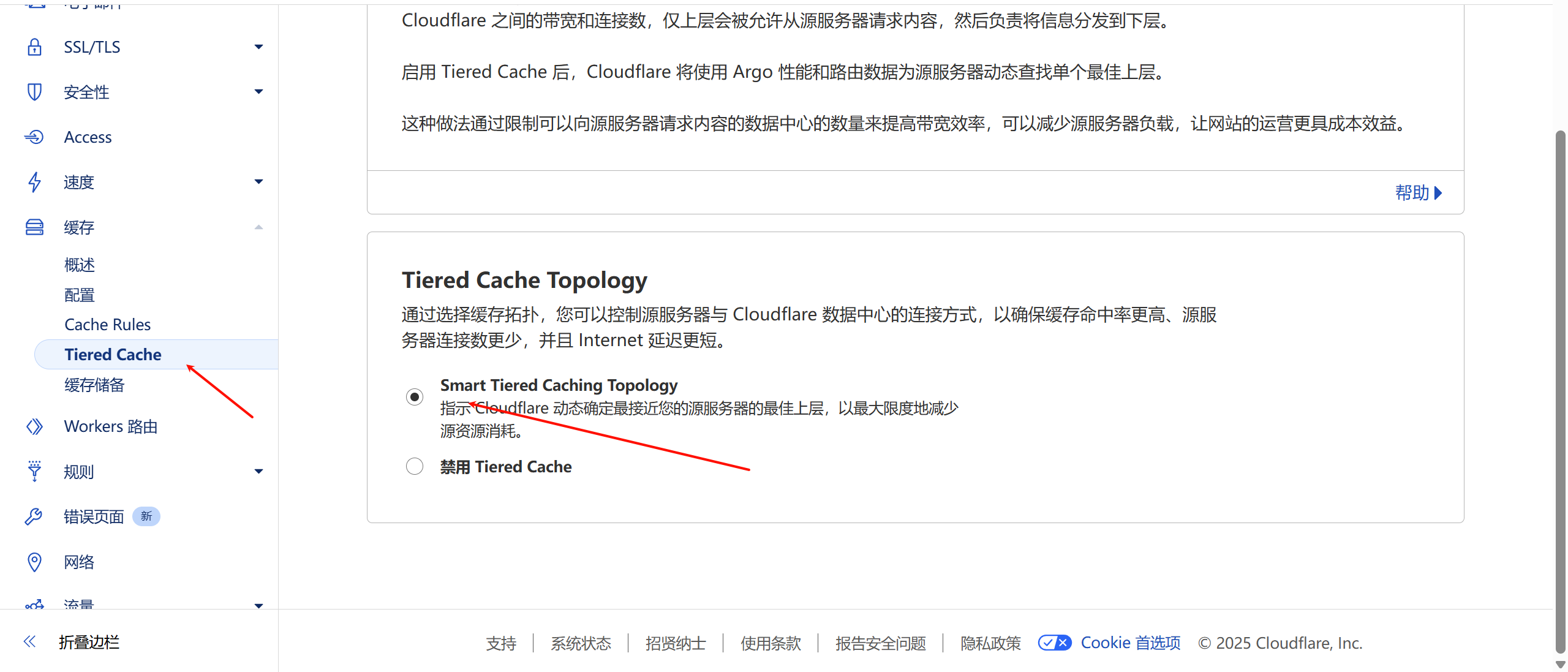
4 开启 Smart Cache
Smart Cache 是 Cloudflare 的智能缓存系统,它可以:
- 自动识别可缓存的内容
- 优化缓存策略
- 减少源站服务器负载
- 提供更快的响应速度

5 配置 Cache Rules
可以跳转我另一篇文章 Cloudflare进阶技巧之CDN 最佳实践:设定、缓存与效能提升(持续更新学习)
针对性地配置缓存规则。当然,这个优化需要写 cache rule, 如果是非程序员建议等网站起飞之后再去研究。 cache rule 的一些建议:
- 对静态资源(图片、CSS、JS 等)设置较长的缓存时间
- 对经常变动的页面设置较短的缓存时间或不缓存
- 使用 Cache Everything 规则最大化缓存效果
- 针对不同的 URL 路径设置不同的缓存策略
6 参考链接
Cloudflare进阶技巧之几个设置让网站速度翻倍
https://blog.fuxieyi.top/posts/cloudflare进阶技巧之几个设置让网站速度翻倍/ 
