枯木逢春-我于北京
788 字
4 分钟
关于此博客的构建
1 相关环境依赖构建 (在 windwos 下的开发调试)
- 下载 Git
- Node.js
- 通过 Node.js 在 windwos 环境下安装 pnpm
npm install -g pnpm(全局安装 pnpm)- 默认情况下,npm 和 pnpm 的全局依赖会安装在 C:\Users\你的用户名\AppData\Roaming\npm,我们可以修改到 D 盘。
npm config set prefix "D:\npm-global"
- 验证 npm config get prefix # 应该返回 D:\npm-global
pnpm config set store-dir "D:\.pnpm-store"
- 验证 pnpm config set store-dir “D:.pnpm-store”
- 在博客根目录下安装其所需依赖
pnpm installpnpm add sharp
- 至此,你成功在本地部署此项目
2 部署构建静态网页
- CF官网
- 使用 Cloudflare 的 Pages 或 Workers 构建
- 也可以使用 github 静态网页托管
2.1 方式一 、Cloudflare(Pages,Workers 二选一)
-
Pages 部署
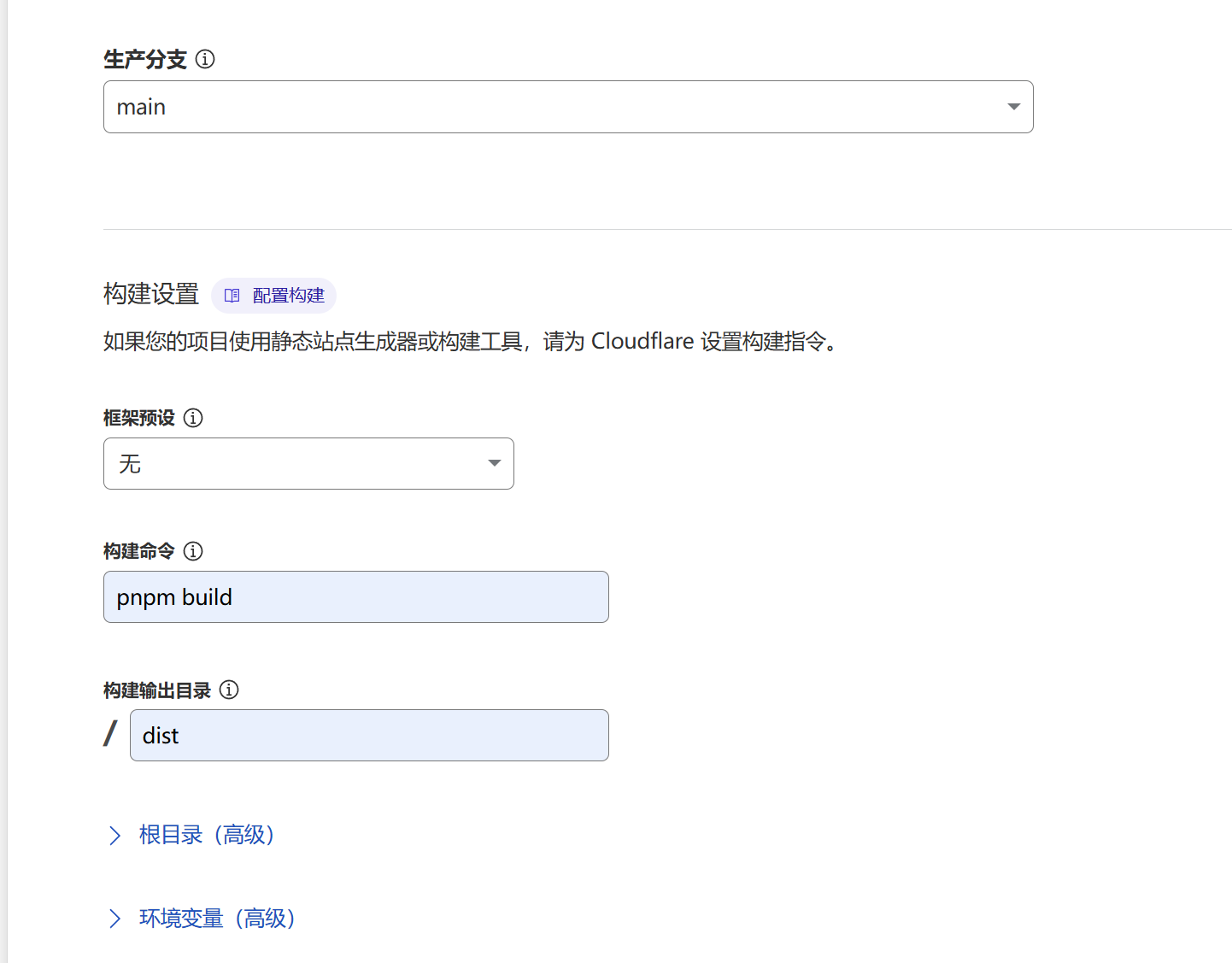
- 计算下的 Pages,打开上传到 github 的博客仓库,选择你要部署的分支
- 填写构建命令和构建输出目录 (就是 astro 输出的静态网页文件)
- 保存并部署即可,最好绑定自己的域名

-
Workers 部署(目前没有迁移需求,后续再更新啦)
(CF 官方建议将 Pages 项目迁移至 Workers)

2.2 方式二、Github 静态网页托管 (通过 Github Action 自动部署 dist 文件)
- 在 github 创建一个主文件 MyBlog-Main-astro 和专门存放显示静态页面的仓库***(github 账户名).github.io
- 前往
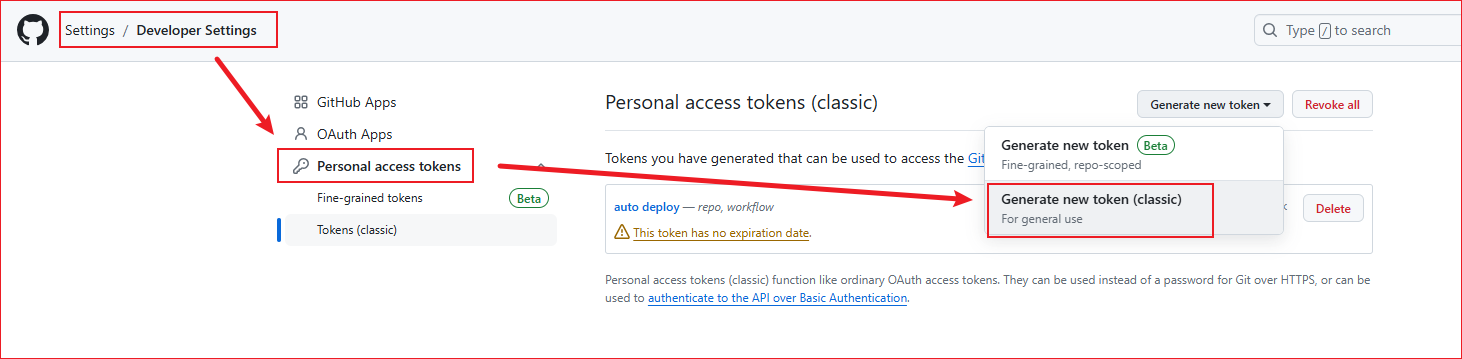
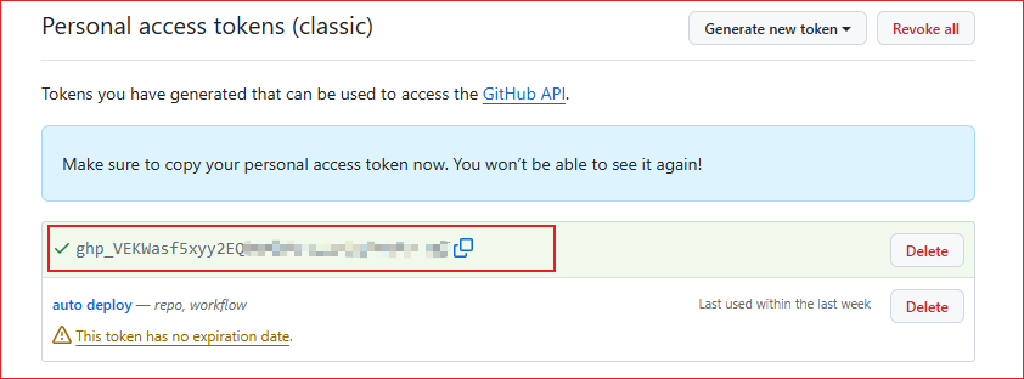
Setttings -> Developer Settings -> Personal access tokens,创建一个 token(classic)

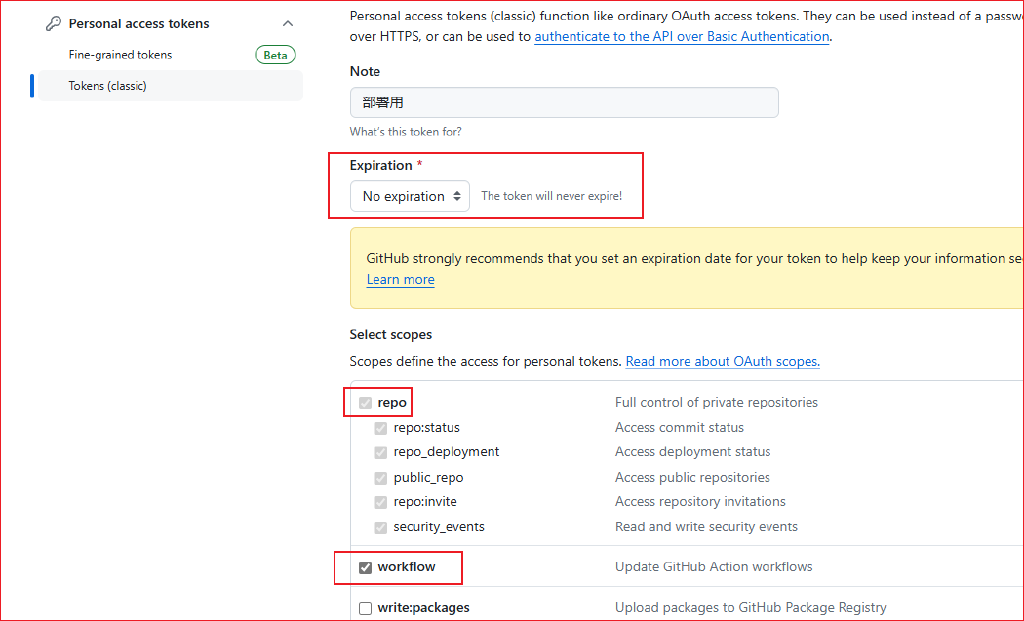
- token 选择永不过期,并勾选 repo 和 workflow 选项

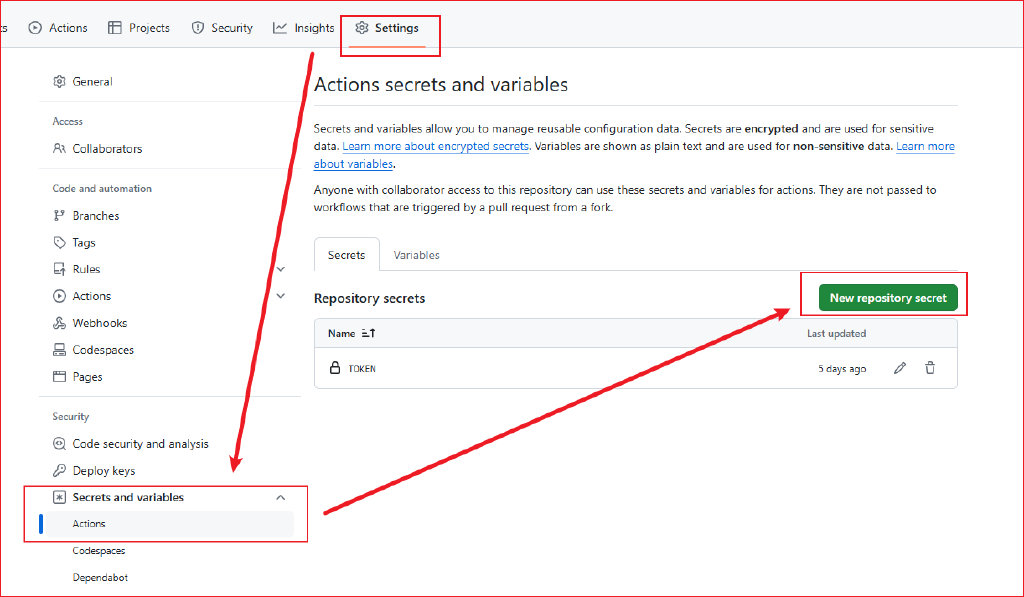
- 为保证安全,将生成的 token,保存在仓库的变量中,前往
Settings -> Secrets and variables -> Actions中设置


- 在主文件创建一个自动化部署脚本 (主文件输出的 dist 文件部署到***.github.io)
- 在.github/workflows/下新建一个 astro_auto_deploy.yaml 文件,将以下内容复制进去,想具体了解更多,可查看【Github Action文档】
name: astro_auto_deploy
# 代码提交到main分支时触发github actionon: push: branches: - main
jobs: deploy: runs-on: ubuntu-latest permissions: contents: write steps: - name: Checkout uses: actions/checkout@v4 with: fetch-depth: 0
- name: Setup Node.js uses: actions/setup-node@v4 with: node-version: '20'
- name: Setup pnpm uses: pnpm/action-setup@v2 with: version: 8 run_install: false
- name: Install dependencies run: pnpm install
- name: Build site run: pnpm build
- name: Deploy to GitHub Pages uses: peaceiris/actions-gh-pages@v4 with: PERSONAL_TOKEN: ${{ secrets.TOKEN }} EXTERNAL_REPOSITORY: 你的github名/你的仓库名 PUBLISH_BRANCH: main PUBLISH_DIR: ./dist force_orphan: true commit_message: auto deploy- 在主文件修改
.gitignore,来避免提交不必要的文件
# build outputdist/
# generated types.astro/
# dependenciesnode_modules/
# logsnpm-debug.log*yarn-debug.log*yarn-error.log*pnpm-debug.log*
# environment variables.env.env.production
# macOS-specific files.DS_Store
.vercel
package-lock.jsonbun.lockbyarn.lock
.~* //不提交~形式的备份文件- 配合 vscode 的 git 将文件上传到仓库,上传成功后会触发 Github Action,来自动部署你的静态页面

